mika

Leistungen
Entwicklung, Design
Technologien
Android, iOS, Backend
Kunde
Fosanis GmbH
Jahr
2018 – 2019
Was war die Rolle von Karlmax im Projekt?
Die vorhandene webbasierte Lösung der Fosanis GmbH wurde von Karlmax Berlin für Android und iOS weiterentwickelt und das Backend für die Apps angepasst.
Warum brauchen die Nutzer diese App?
Weil die Diagnose Krebs überwältigend ist und kein Patient damit allein bleiben sollte.
Was kann die App?
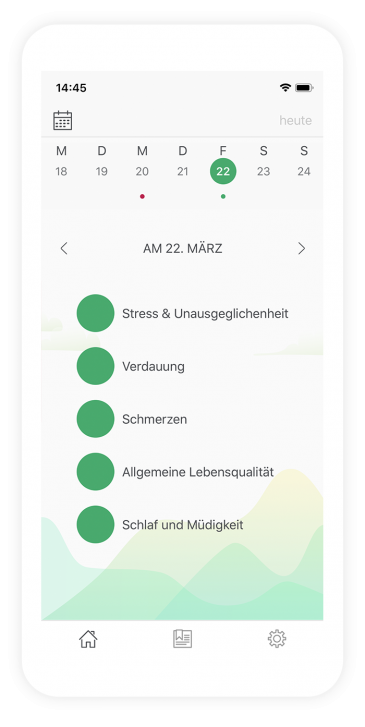
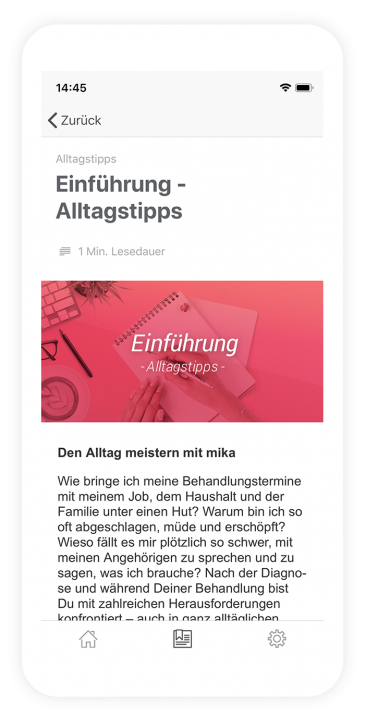
Mika ist eine App, die Krebspatienten und Betroffene während einer Therapie unterstützen und begleiten soll. Die App liefert wertvolle Infos und fachliche Artikel rund um die Therapie, zugeschnitten auf den User. Ein täglicher Check-up hilft, Symptome in ihrem zeitlichen Verlauf zu dokumentieren.

Die Herausforderung
Eine App zum Thema Krebs zu entwickeln, ist in vielerlei Hinsicht nicht leicht. Zum einen sollte die App Patienten und deren Angehörigen wertvolle medizinische verifizierte Informationen liefern, um ihnen während der Krebstherapie zu helfen. Zum anderen ist Krebs ein Thema, das auch in unserem Team mit einer gewissen Distanz behandelt werden musste, was nicht unbedingt leicht ist, da auch eigene traurige Erfahrungen ausgeblendet werden mussten. Häufig bestand die beste Strategie darin, sich in die Situation unserer Nutzer einzufühlen und sich darauf zu konzentrieren, eine App zu entwickeln, die Usern in dieser Situation hilft.
Eine technische Schwierigkeit war es, das vorhandene Backend der Webseite für den Check-Up Dialog an die neue App anzupassen. Die andere Herausforderung lag darin, das Design dem Thema entsprechend mit den vorhandenen Designideen weiter auszubauen und sie für die App-Entwicklung App-spezifischer zu machen. Besonders hervorzuheben war dabei der Kalender, dessen Landschaftshintergrund die Belastung (oder Entlastung) durch die Krankheit symbolisieren sollte.
Wie sind wir vorgegangen?
Unser Kunde Fosanis hatte bereits eine existierende Webseite, die er sich als App wünschte. Neben einer neuen Benutzerführung wurden Funktionen verbessert und vereinfacht, um der App einen Mehrwert gegenüber der Webseite zu geben. Für die App hatte Fosanis bereits konkrete Vorstellungen und Designs, die wir an die Umgebung einer App angepasst haben und dem wir weitere Designs zusteuern durften.
Das Thema Datensicherheit wurde sehr strikt behandelt und alle Informationen werden verschlüsselt. Um den Nutzer zur täglichen Nutzung zu ermuntern, war es wichtig, dass Krebspatienten und deren Angehörige die Benutzung der App trotz des schweren Themas Freude bereitet. Durch ein ansprechendes Design und fließende Animationen konnten wir das realisieren. Wir haben Onboarding, Daily Check-up, einen Kalender, ein Magazin und diverse Einstellungen in einer App verbunden, so entstand Stück für Stück die App Mika.

Behind the scenes – oder: Wie wir eine App bauten, die Sinn macht
Es gibt zahlreiche Apps in den jeweiligen App Stores. Wir entwickeln gerne Apps und haben bereits verschiedenste Apps in unserem Portfolio. Diese App war für uns alle aber etwas ganz Besonderes, da sie sich an Menschen in einer schwierigen Lebenssituation richtet: Menschen mit Krebs oder deren Angehörige. Unser Kunde erklärte uns persönliche Hintergründe zur Gründung des Startups und stellte darüber hinaus Studien vor, die die Sinnhaftigkeit eines täglichen Begleiters während der Krebstherapie belegen.
Ich bin froh, dass wir neben all unseren anderen nützlichen Apps, die wir für unsere Kunden entwickelt haben, nun auch diese in unser Portfolio aufnehmen durften. Auch wenn die tägliche Konfrontation mit Themen rund um die Krankheit nicht gerade fröhlich stimmten, so bin ich froh, dass wir damit einen wertvollen Beitrag leisten konnten, um Patienten mit dieser Diagnose im besten Fall bis zur Genesung zu unterstützen.




