HaemActive

Services
Workshop, Concept, Design, Development
Technology
Flutter
Client
Hoch3 GmbH
Year
2018 – 2020
What was Karlmax’s role in the project?
Together with the client, we refined the project’s vision, conducted a conceptual workshop for an app, designed it, implemented it with Flutter, and finally released it to the App Stores for further development.
Why does the user need the App?
Because HaemActive allows people with haemophilia to create their own programme of preventive or therapy-accompanying exercises, and to perform them regularly at home.
What can the app do?
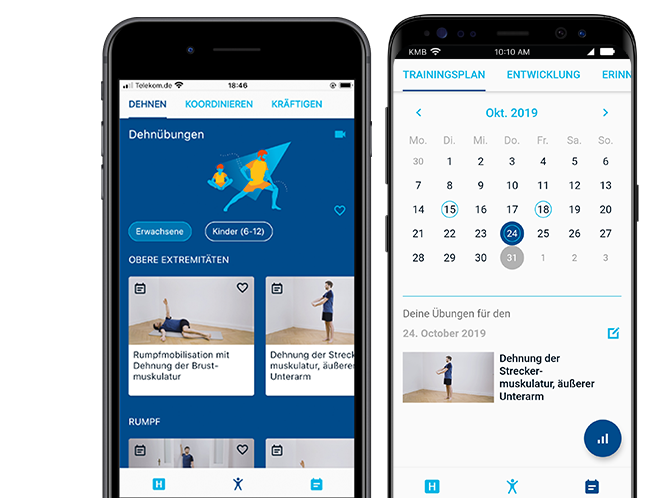
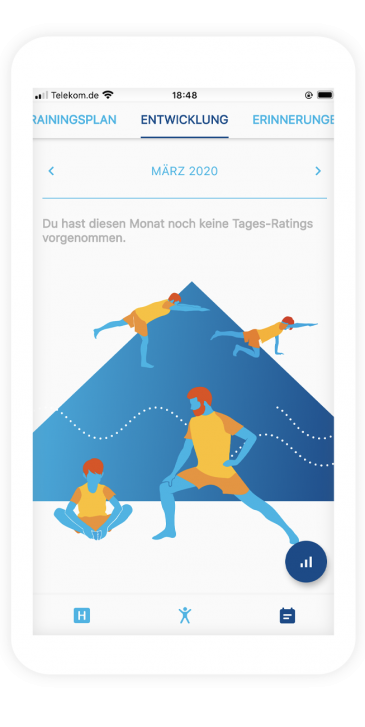
For people with haemophilia – a hereditary blood-clotting disorder – physiotherapy is one of the most important treatment options alongside factor therapy. With the HaemActive app, you can perform special exercises with video guidance. For an individual training program, users can record their own exercise videos together with the therapist and add notes to exercises. The user can evaluate exercises he has performed on a daily basis and thus document his personal development. Using a personal training plan, you can save repeating exercises that the app reminds of. A finder for physiotherapy and other service information about the coagulation disorder round off the app.

The challenge
In order to develop the app in both Android and iOS in an efficient and time-saving way, we decided, in consultation with the customer, to create HaemActive with the newly released cross-platform framework Flutter. However, Google’s Software Development Kit did not offer all the required capacities at that time. For example, alternative approaches had to be found and implemented for the design of the statistics pages and the webviews.
How did we proceed?
Developing in Flutter is efficient and time-saving, even if we exceeded the framework’s basic capabilities. We still had to find compromises in order to be able to implement the customer’s exact ideas, where the then rather young Flutter reached its limits.
The devil was in the details: Content in the webview, necessary for the service area, could in principle be displayed, but navigation back and forth led to undesired side-effects like empty views. The graphical representation of the statistics, on the other hand, could not be implemented according to the planned design at first. Nevertheless, we did not want to make any compromises in the design with the customer.
Since Flutter also allows the parallel implementation of individual areas via native programming, we finally resolved the webview bug with the help of two plugins, respectively for iOS and Android. For the graphics of the statistics, our developers programmed their own solution – for an optimized design of the app. This took a little more time, but the result was convincing.

Behind the scenes – oder: Why I, as an Android developer, can now also develop iOS apps.
As an Android developer, the development of my first Flutter app was a rollercoaster ride. At first I was surprised how easyly and quickly I could create a first screen that looked good. This pleasant surprise intensified when I was able to create a list of physiotherapy exercises with only a few lines of code – which would have taken much longer in native development for Android.
During the whole development process Flutter gave me nice moments like this again and again, but it also showed me its challenging side: It’s a pretty new framework, so its capabilities were not (yet) equal to those of native technologies. There are numerous plugins that try to fill this gap, but they were usually in an early stage of development and were not always as reliable as I would have hoped.
However, with a little patience we were able to cope with these problems. In the end, we not only had a working Android app, but also usable main functions of the iOS app without spending additional time on it. Great!








