GapFish Design Sprint

Services
Design Thinking
Technology
Design Sprint
Client
GapFish GmbH
Year
2019 – 2020
What was Karlmax’s role in the project?
Karlmax accompanied GapFish through a creative process to improve communication in order to securely collect more data from surveys.
Why does the user need the app?
Because GapFish clients can access a differentiated tester pool while end users can take part in paid surveys.
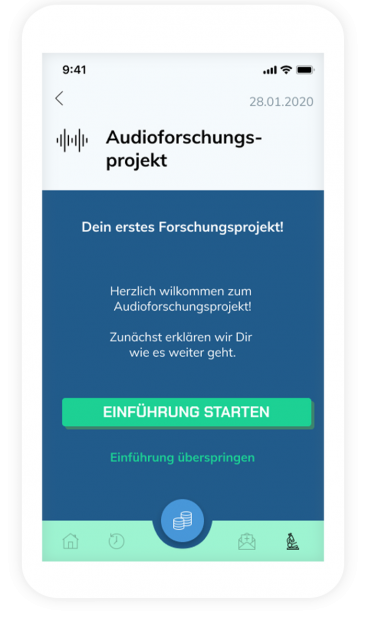
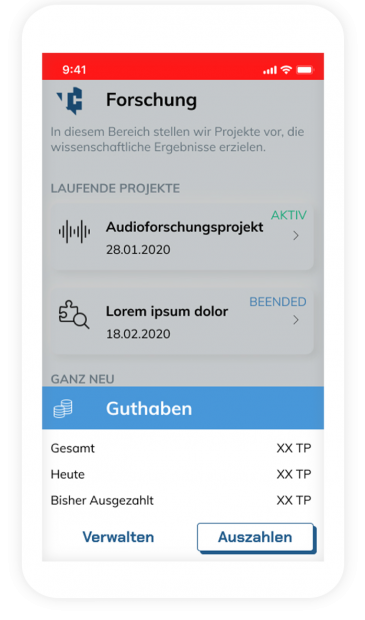
What can the app do?
Users can set up profiles in the app or in a browser. The more detailed this profile is, the more precise the provided surveys will be. The surveys can be answered and managed. So users are always in the loop about their current remuneration. They can even pay out their payments via the app. Surveys can also be shared to earn a bonus.
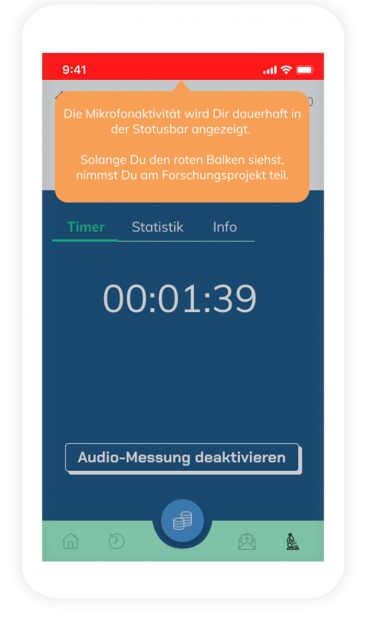
Market research data is then collected and processed for the client. Various SDKs can be integrated for passive data collection, e.g. in order to access geolocation or audio recognition data.


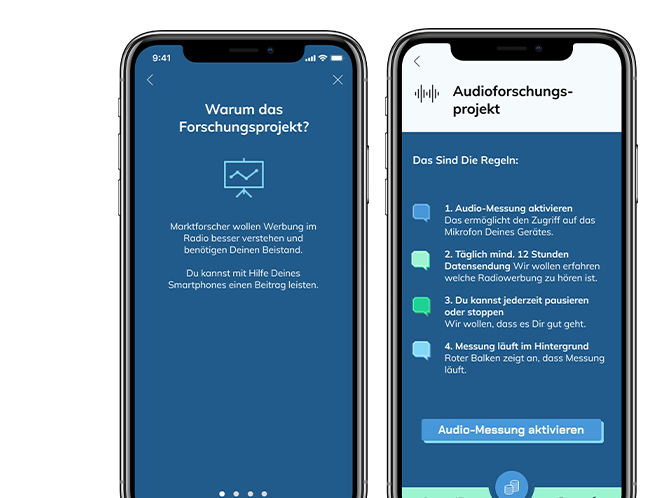
The challenge
8 stakeholders, 3 days of workshops, 1 goal: to bring survey participants closer to the new tracking in the panel and motivate as many people as possible to grant the required permissions.
So a design approach had be found for the user flow. When are what rights needed? What information should the user receive? How can you ensure continuous data collection? Where does remuneration come into the process?
How did we proceed?
In order to process the questions and draft a solution that meets the needs of all stakeholders, we completed a 3-day design sprint.
We used day 1 to take a closer look at the problems. Together with the customer, we asked them questions and sorted any outstanding issues and tasks, always with the focus of finding the pain point that we are best able to process.
Day 2 was all about creativity. Everyone involved found inspiration in lightning demos, generated their own approaches and brought all the good ideas together. Everyone designed a draft solution that was then introduced and compared with the target. After the final decision for a solution, the team set about all the steps for the storyboard that had been defined together.
On day 3, the team consolidated the prototypes and used this as the basis for the test script. We built the test setup, consisting of prototypes, camera and log, and carried out individual tests with external testers. Finally, there was a recap of test results and registration of action items, problem backlog and a parking lot for further ideas.

Behind the scenes – or: How I learned to appreciate a little timer
Running through a full design sprint from spring brief to prototype test in three days was a very ambitious plan. Our best friend and greatest enemy was the timer – time flew by ruthlessly and decisions had to be made. It tirelessly reminded us that we didn’t have all the time in the world, but also showed us how much can be achieved in just one minute.
Spending three days concentrating on one idea and seeing the idea mature was a very productive and motivating feeling. With each task completed, the next step was clearer and there was a common theme running towards the destination.
The short timeframe forced us to cast aside unimportant things, to develop something palpable and testable from a sea of vagueness – something imperfect but rich in well-founded knowledge – the basis for an operator-friendly, user-centric product.








