Concept and Design
Concept, user experience (UX) and user interface (UI) come first in app projects. Only when the challenges in this field are dealt with well can an app be accepted by users. And as they’re the ones that decide whether an app is successful or not, it’s worth taking a precise look. As well as user needs, there are of course technical guidelines to be considered, trends to weigh up and corporate design to incorporate.
Our team of experts will bring your idea to the finish line
The concept lays out the fundamental features and flows that are then made available to future users in the app. That’s why we also use the term user experience, or UX. The design builds on this to define the interface on which features can later be used. This interface with the customer is called the user interface, or UI.
The Three pillars of a successful project
1. UNDERSTANDING THE MARKET AND CUSTOMERS
Everything begins with a vision. We draw focus to the needs of users by carrying out market research and user questionnaires or tests. Based on these, we analyze functional needs and search for the right technical solutions. We regularly revisit these steps, even during our product development, to improve user-friendliness if necessary.
2. DESIGNING SOLUTIONS
Easily understandable and carefully considered features bind users to applications and products. Attractive design generates trust in your product and your brand. They inspire the user to download, interact and recommend. Our designers create uniquely beautiful and intuitively functional interfaces based on results-oriented best practices.
3. BUILDING THE PRODUCT
We develop mobile apps for Android, iOS and Flutter as well as backend software with administrative features. Many products require multifaceted solutions that we implement with agile methods. The concept and design are developed further during the implementation phase. Ideally, based on initial user feedback or test results.
The Three UI Design Deliverables
Our services offer you support at three levels of project development. We begin with a draft – sometimes digital, but often on a whiteboard or flipchart. We can already use this draft for simple user tests and check fundamental flows. In the next step, the mock-up, more details are added, and an idea of visual components developed. Last but not least, we have a high-fidelity prototype, also encompassing the design. The interactions and their elements have now been completely defined – final implementation or comprehensive user tests can then begin.
After these phases have been completed, we implement “design for dev” – generating assets, transferring the design to the developers and collaboratively fleshing out details for each platform.
After these phases have been completed, we implement “design for dev” – generating assets, transferring the design to the developers and collaboratively fleshing out details for each platform.

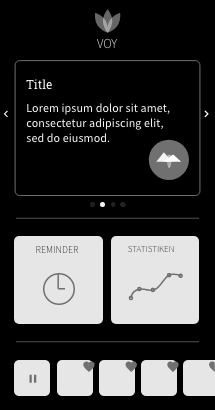
Sketch

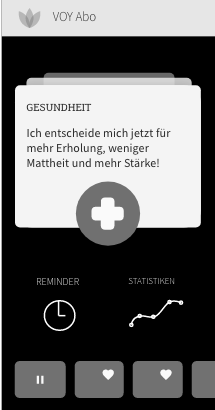
MockUp

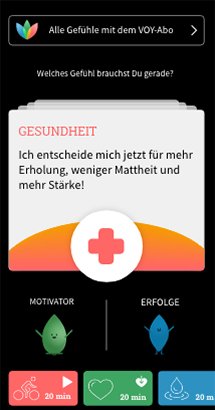
Prototype
The three approaches
From advice in the first step, through communication with the developers, to design drafts right through to the cherry on top. Our designers have many years of experience in conceptualizing and designing apps and mobile web applications. They work closely with the developers and know what it takes to ensure productive collaboration in an agile context to fulfil changing client expectations.
- Prepare customer templates (if available) for agile work
- Formulate/review epics and user stories
- Export assets for all mobile devices used
- Design check the final app
- Store presentation with visual elements and text support if applicable
You might say that design for dev is the final stretch in the design process up to implementation.
Your project will be adjusted to the development process and we prepare the design for programming and release.
So that your app can be delivered in the predefined time period, our concept and design team will be happy to take over preparation and transfer to development on your behalf.
- Analyze existing app
- Prepare and evaluate change requests
- Adapt to iOS/Material Guidelines
- Optimize user experience
- Edit functions and features
- Design for Dev
In a redesign, we optimize the design of your existing product for you.
This could mean adjusting the user interface to integrate the latest trends or design standards or overhauling user-friendliness.
Perhaps you have other design requests? Our design team will be happy to take care of them, always in close consultation with the development team. After all, the goal is to make operation as easy, intuitive and experiential for your users as possible.
- From concept to store
- Formulate product vision
- Design Sprint
- Define persona/target group
- Market research
- User Flow > Wireframes > MockUps/Prototype
- Design for Dev
We tackle everything from A to Z. We develop concepts and solutions for your product – from product vision to project planning right through to store release.
We use agile UX principles and design thinking approaches to facilitate effective collaboration in an interdisciplinary team.
In this process, we turn your vision into a high-quality digital product. Together with you, we ensure that an easily validated minimum viable product (MVP) is created so that real users can experience your USP.
Our expertise lets us ensure that you get the right market assessments and palpable results.
Whether you want to adapt an existing app to the latest trends, a completely new idea needs visualizing or you already have design concepts and ideas. We can’t wait to find out more about your concept and design project. If you’re still in a very early idea phase, ask us about our workshops.








