Coach Yourself ™

Service
Concept, Design, Development
Technology
Flutter, Android, iOS, Firebase
Client
4 You Coaching GmbH
Year
2017 – today
What was Karlmax’s role in the project?
First, we worked on the vision and core of the product, together with our partner. Next step was to bundle our partner’s know-how into an app to face the tough competition in the sector of self-coaching and meditation. This was achieved using the cross-platform framework Flutter to release the app from one single code base.
Why does the user need the app?
With Coach Yourself our users learn to slow down, take the time to listen to their inner needs and to work consequently to find balance in life.
What can the app do?
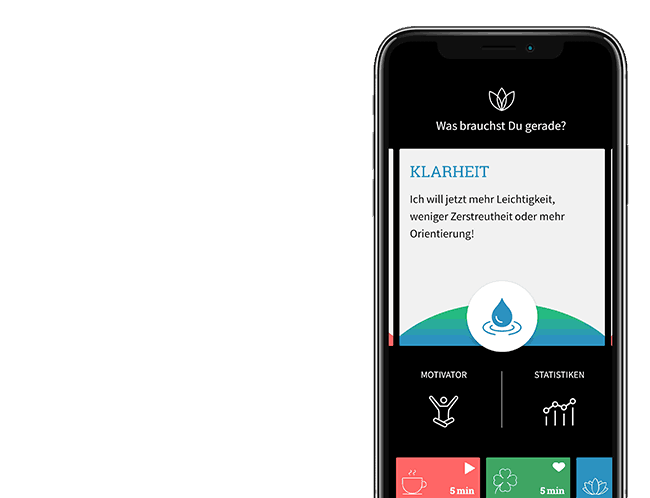
The App uses guided meditations, created by Ramin Raygan, which have been exclusively designed for this app. They aim to strengthen the heart, body and soul of their listeners. After choosing a topic (or key) the users start their meditation session with some options to customize with different background sounds. The app tracks your progress with simple statistics and helps the users to integrate meditation into their everyday life.

The challenge
Working on a first project with Flutter and Dart itself was a challenge. The new language, new APIs and a new way of defining a project in a native cross-platform way. Being part of the EAP of the Flutter team we also expected to encounter smaller glitches and probably even bugs during this project’s journey.
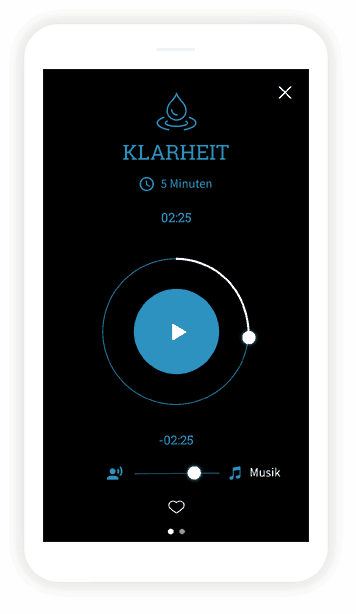
We had to develop components, which were not part of the Flutter widgets so far. A circular interactive Seekbar that really features acceptable usability proved one of the bigger challenges.
Implementing features on a system level led us directly into the Plug-In development for Flutter. Our main feature – audio and good user experience with an app in the background – made us think a lot about how to interact with the system in different edge cases. Unfortunately, not all of our requirements were met by the existing plug-ins, e.g. for audio playback or in-app subscription.
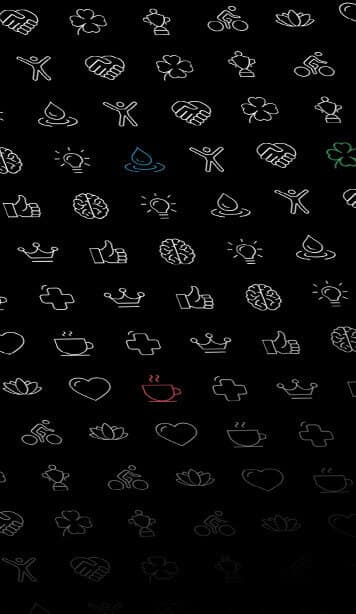
Not all challenges were technical in nature. Developing a concise set of icons to give fourteen key meditations a visual identity that works on all platforms and in different contexts actually became the starting point of our project.
How did we proceed?
From the start we decided to go with the customized material design scheme, from where we started to work on the visual components of screens, artwork and icons. This led us to the circular player element to seek in the content.
After this decision we started the first deep dive into the creation of custom widgets in Flutter. It was both a challenge and rewarding since in the end, we were able to create a complex component from one codebase for two separate platforms.
Plug-In development started soon after this with the audio player and in-app purchases or subscriptions. But first of all, it was always possible to find solutions and extend or optimize existing plug-ins. Second, we were happy that we created at least some lasting artefacts we could share, despite a tight project deadline. Check out Ralph’s article on optimizing automatic versioning in the build process.
In general, we have had superior support from Flutter and a vivid community alike. Working on the app would not have been possible without that. Another great event was our CTO Miriam sharing our path and learnings at Berlin’s first ever Flutter Meetup.
If you care to try it yourself: Our colleague Salih created a beginner’s course for one weekend to get a first impression of developing with Flutter.

Behind the scenes – or: give your eyes a break
During the development and testing phase of the “Coach Yourself”-app our office was regularly filled with the voice saying “Gönne deinen Augen eine Pause” – in English “Give your eyes a break”. I couldn’t focus on relaxing while testing the app’s technical functions, but while doing home office I got to hear a meditation completely and found it relaxing. I am pleased that we are working on so many diverse apps and now also have a meditation app in our portfolio.








