
Coachyourself
Diese Fallstudie stellt Ihnen am Beispiel der App CoachYourself vor, wie wir bei Karlmax Berlin gemeinsam mit Ihnen ein Minimum Viable Product (MVP) entwickeln.
Sie soll Ihnen einen detaillierten Eindruck davon vermitteln, welche Arbeiten neben der eigentlichen Softwareentwicklung für ein erfolgreiches Projekt notwendig sind und mit welchen Zwischenschritten und Arbeitsergebnissen Sie rechnen dürfen.
Die Idee ist es, Nutzerinnen und Nutzer mit dem Wissen, der Zeit und nötigen Offenheit zu versorgen, die es braucht, um einen besseren Zugang zu den eigenen Gefühlen zu bekommen.
User und Zielgruppe
Personen, die in einem schnelllebigen Arbeits- und Lebensumfeld tätig sind und Balance und Achtsamkeit als Teil ihrer täglichen Routine suchen.
Die Herausforderung
Das Ziel war es, eine ansprechende Lösung zu schaffen, die sowohl Meditationsneulingen als auch erfahrenen Meditierenden hilft, sich im (Arbeits-) Alltag schnell und einfach wohler zu fühlen. Durch gezielte Übungen wollen wir den Nutzern die Möglichkeit geben, Alltagsstress abzubauen, Problemlösungskompetenzen zu stärken und Wege zu Glück, Gesundheit und Erfolg zu finden.
Die Lösung
Wir erschaffen einen Meditationsraum, auf den Nutzerinnen und Nutzer jederzeit zugreifen können, um für sich die Frage zu beantworten: “Welche Emotion brauche ich jetzt, um mich besser zu fühlen?“
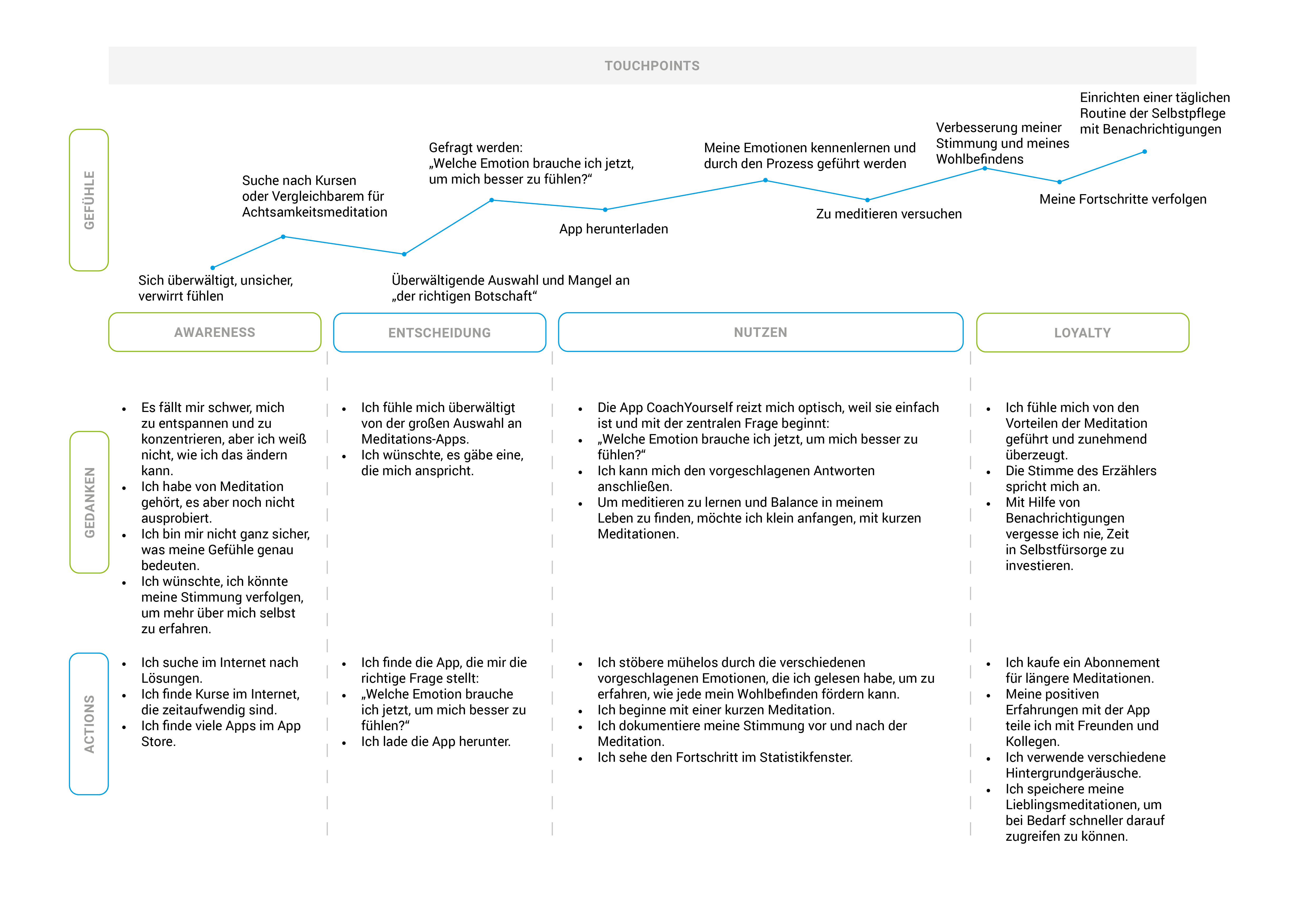
User Journey
In enger Zusammenarbeit mit unseren Kunden haben wir eine sogenannte Journey Map erstellt: Es handelt sich um ein idealtypisches Nutzungsszenario mit einem Schwerpunkt auf den Emotionen der Nutzer:innen. Es fragt nach den einzelnen Momenten, in denen Nutzer:innen mit einer App interagieren. Durch diese Zuordnung konnten wir Empathie aufbauen und uns auf Lösungen konzentrieren, um ein harmonisches und angenehmes Benutzererlebnis zu erzielen.

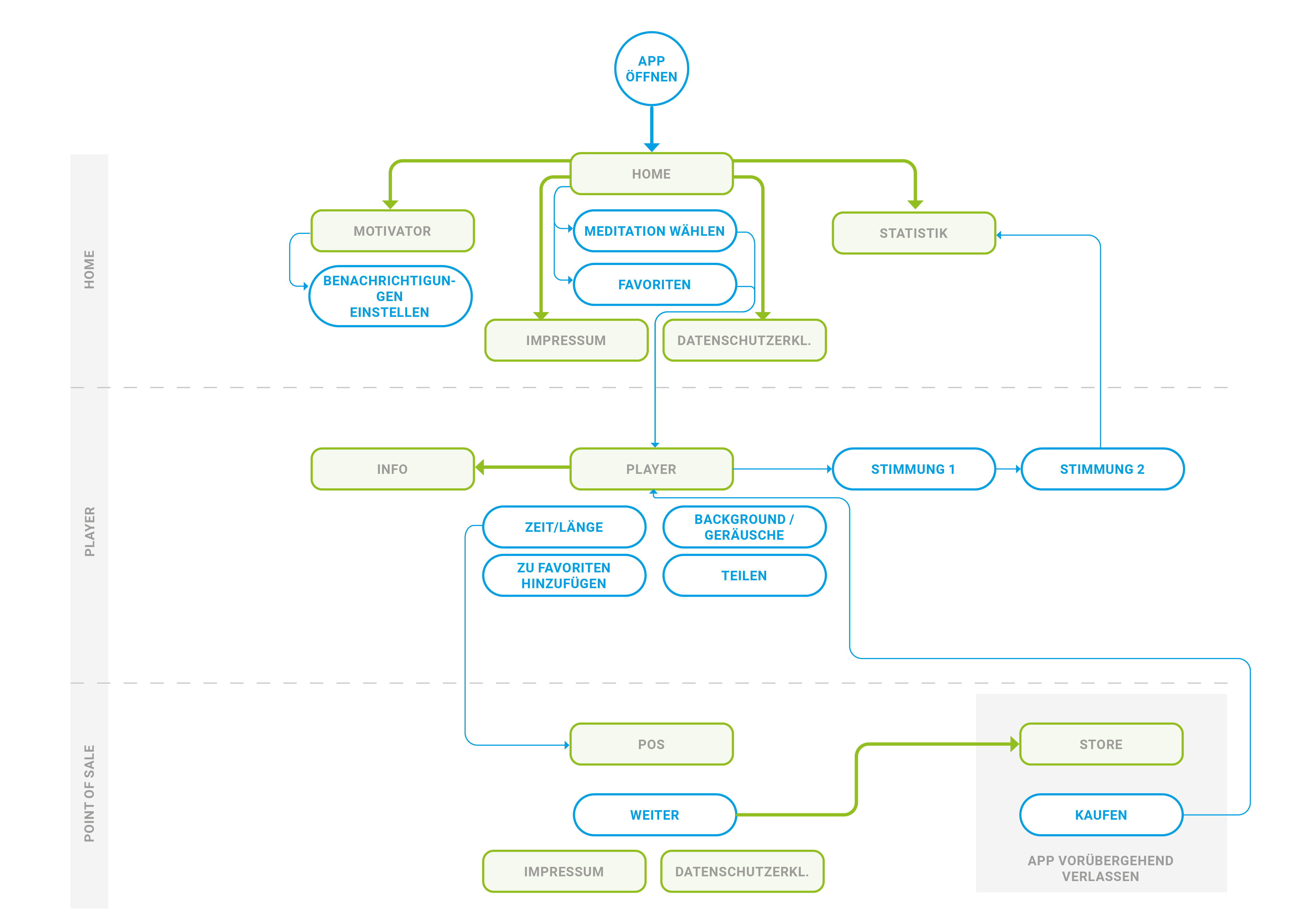
User-Flow
Wir haben daraufhin die Hauptfunktionen identifiziert, die unser MVP definieren. Den User-Flow haben wir anhand dieser Spezifikationen angepasst: Home, Auswahl und Kauf ergaben zusammen mit dem Player das Produkt, das an den Start gehen kann. Basierend darauf haben wir die Informationsarchitektur so aufgebaut, dass der schnelle Zugriff auf die relevantesten Inhalte – den Player – im Mittelpunkt steht.

Sketching
Aufbauend auf dem User-Flow, den wir für das MVP erstellt haben, konnten wir erste Funktionen in die Screens integrieren. In mehreren Iterationen mit den Stakeholdern bei jedem Schritt des Prozesses konnten wir ein einfaches Navigationskonzept und intuitive interaktive Elemente entwickeln. Unser gemeinsames Ziel war es dabei, die zentrale Frage – “Welche Emotion brauche ich jetzt, um mich besser zu fühlen?” – im Fokus zu behalten und den Benutzer als Antwort darauf zum Player zu führen.

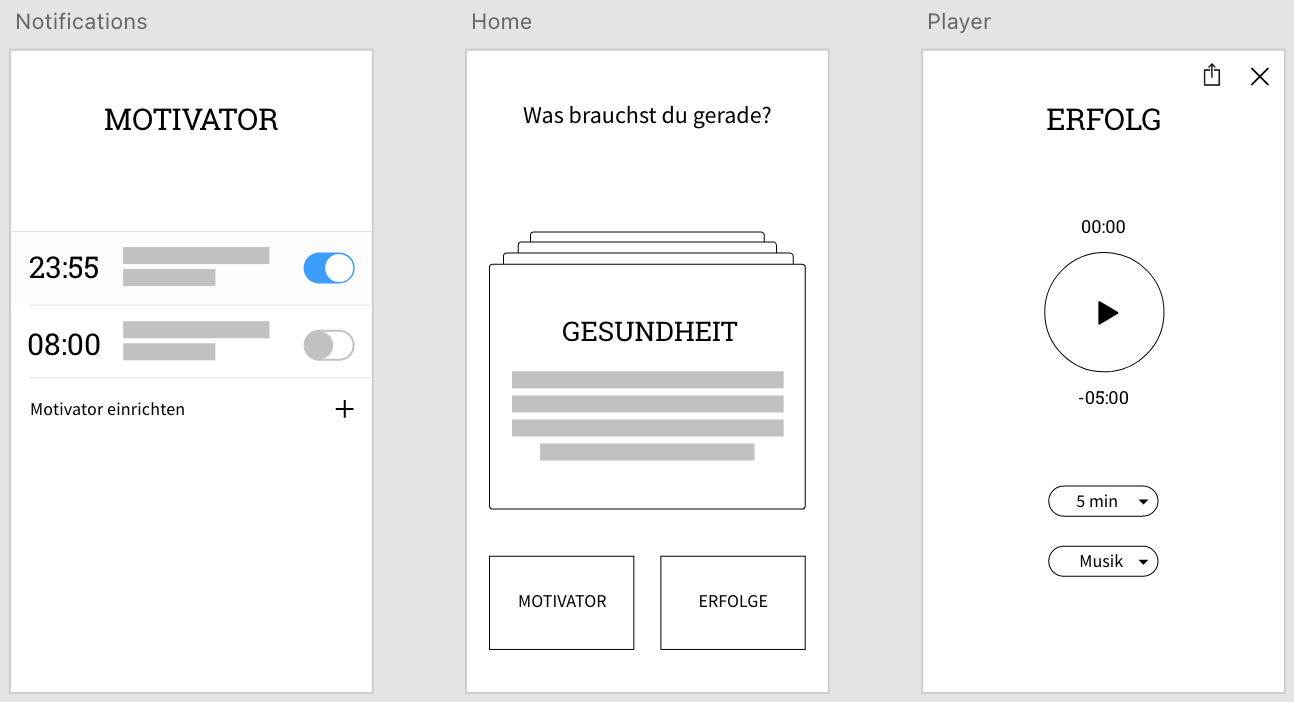
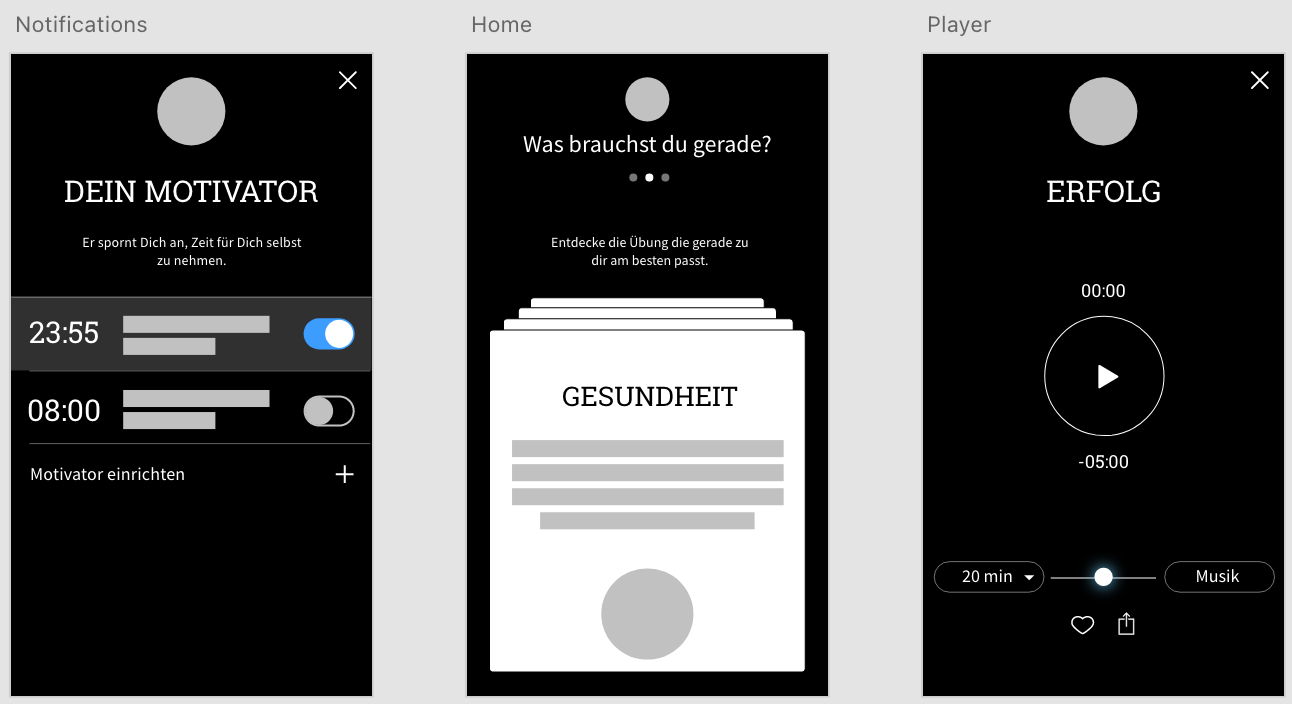
Low Fidelity UI
Die Hauptaufgabe der Benutzeroberfläche bestand darin dem User dabei zu helfen, sich in seiner Umgebung wohl zu fühlen. Hier sind wir im wahrsten Sinne des Wortes einen dunklen Weg gegangen. Nachdem wir einige helle Varianten ausprobiert hatten, entschieden wir uns schließlich für ein dunkles Thema, das den Benutzer nicht ablenkt und dazu einlädt, die beruhigende Stimmung und das erdende Ambiente zu genießen.

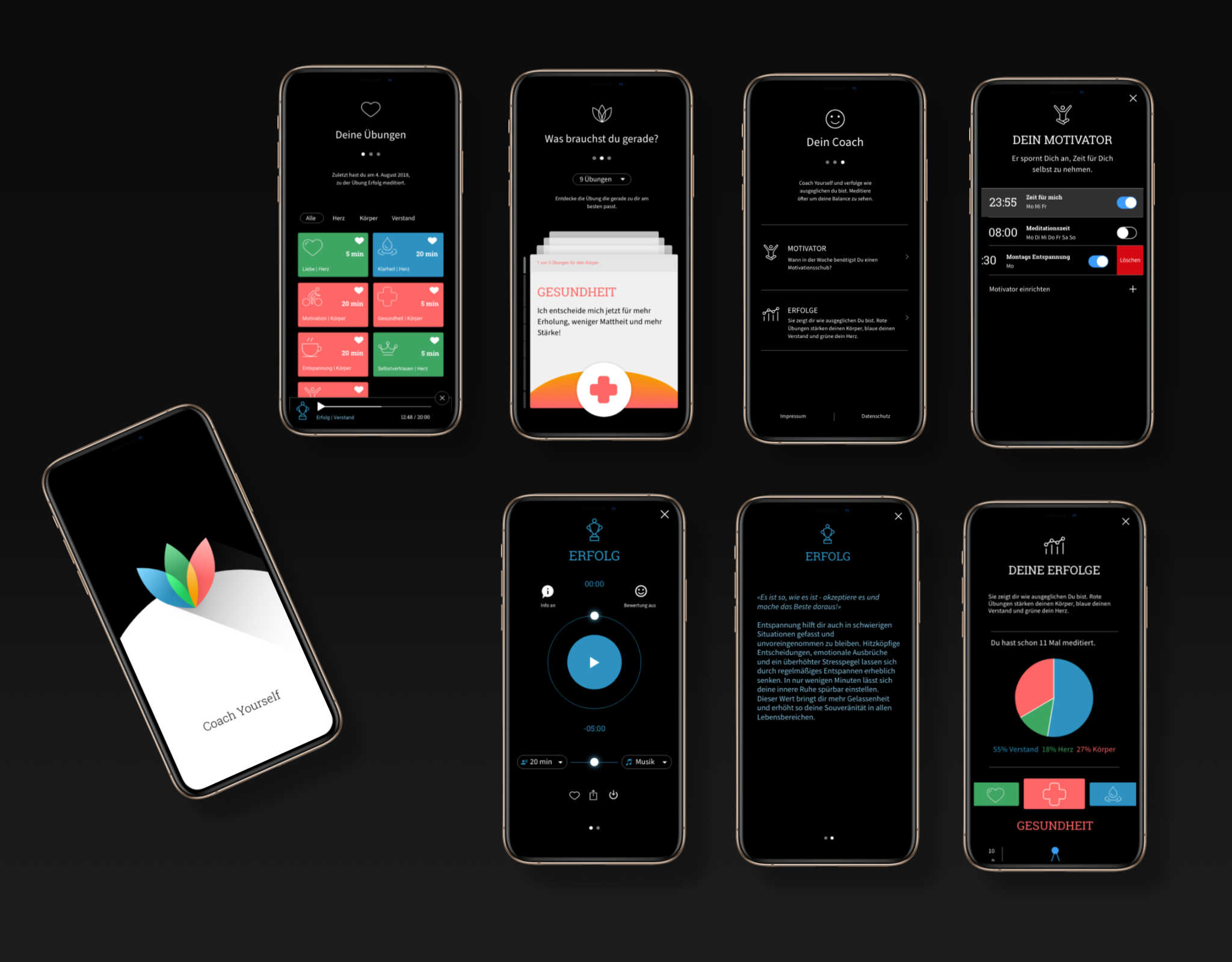
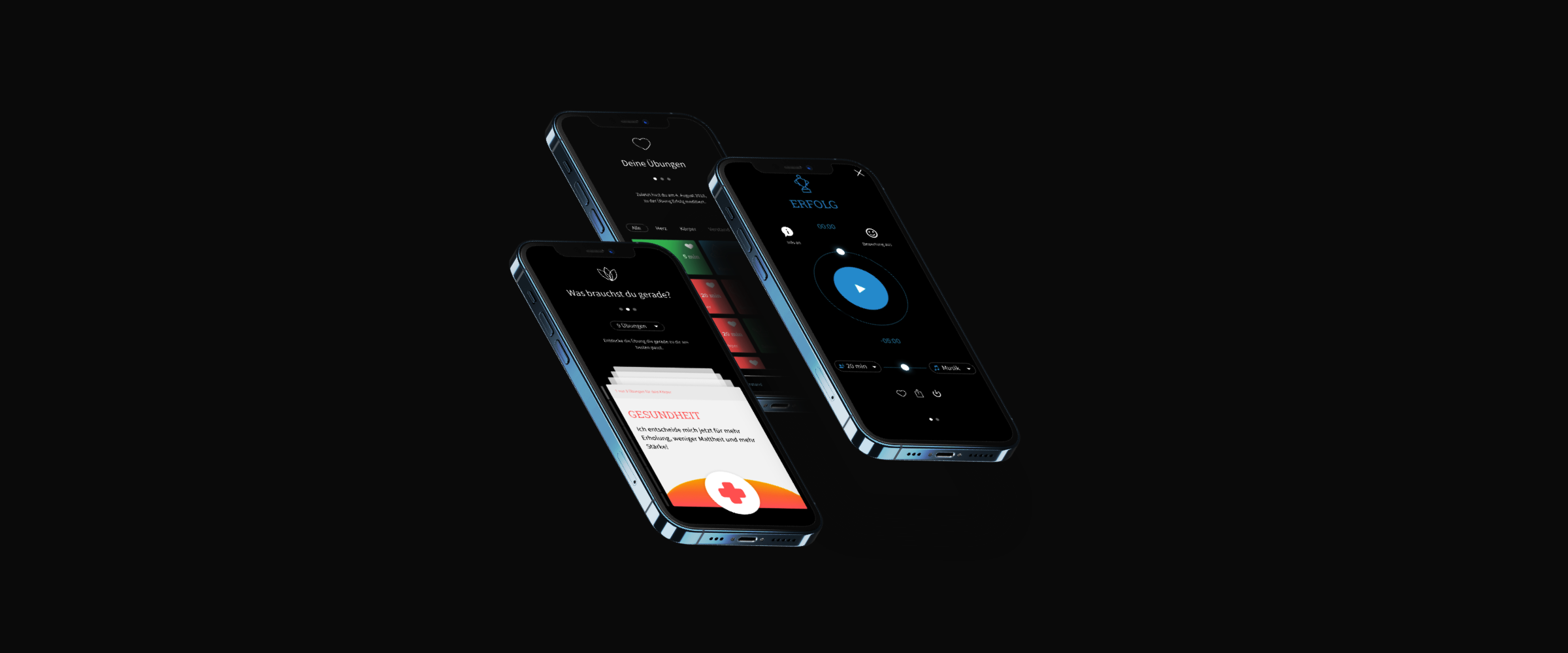
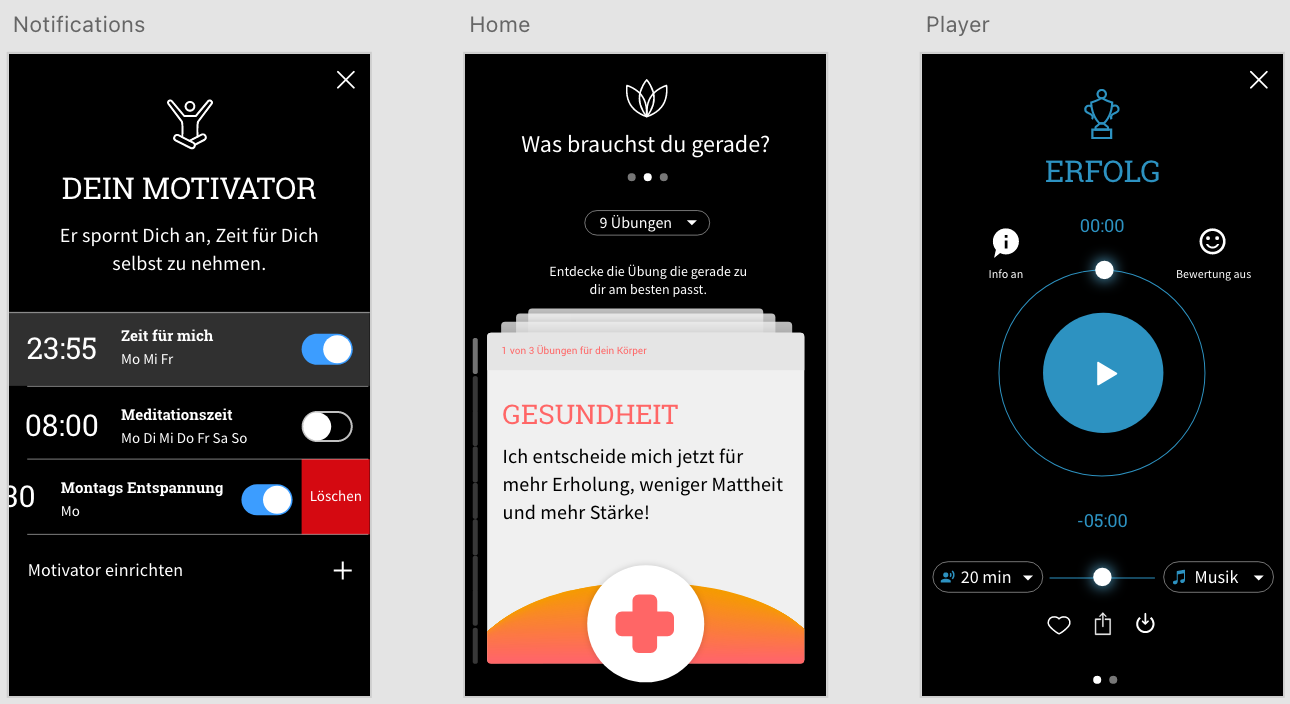
High Fidelity Mockups
Schließlich fügten wir die erarbeiteten Elemente zu vollständigen Screens zusammen. In Kombination mit einer einheitlichen Farbgebung und Bildsprache haben die Kunden das Ergebnis positiv bewertet.

Brand
CoachYourself besteht im Kern aus Meditationen, die drei der sieben Hauptchakren ansprechen: Geist, Herz und Energie. Jedem haben wir eine entsprechende Farbe zugeordnet, die zusammen die Grundlage für das Branding des Produkts bildete. In Form einer abstrakten Lotusblume kommen die drei Elemente wieder zusammen. Auf der nächste Stufe haben wir den Blättern einen Charakter verliehen und Ihnen Gefühle zugeordnet. So konnten wir mit den Dreien auch ein lebhaftes Storytelling rund um die App und ihre Kommunikation entwickeln.


Ergebnis
Die Entwicklung von CoachYourself war für unser gesamtes Team eine spannende Zeit mit viel Spaß am Prozess. In Zusammenarbeit mit unserer Designabteilung haben unsere Developer die App in einem neuen, plattformübergreifenden Framework von Google entwickelt – Flutter. Unser MVP wurde auf der Google IO 2018 gelauncht und hat seitdem sehr positives Feedback erhalten.