HaemActive

Leistungen
Workshop, Konzept, Design, Entwicklung
Technologien
Flutter
Kunde
Hoch3 GmbH
Jahr
2018 – 2020
Was war die Rolle von Karlmax im Projekt?
Wir haben gemeinsam mit dem Kunden Hoch3 die Vision verfeinert, eine App konzipiert, sie entwicklungsbegleitend designt, mit Flutter umgesetzt und schließlich in die Stores von Google und Apple gebracht und weiterentwickelt.
Warum brauchen die Nutzer diese App?
Weil Menschen mit Hämophilie mit HaemActive präventive oder therapiebegleitende Übungen individualisieren und auch zu Hause regelmäßig durchführen können.
Was kann die App?
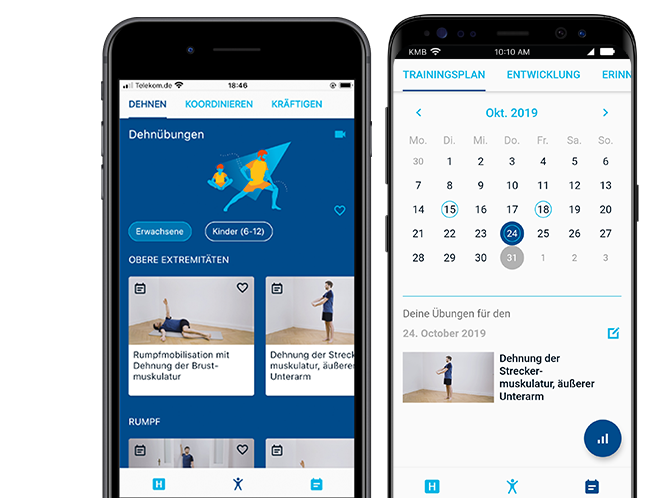
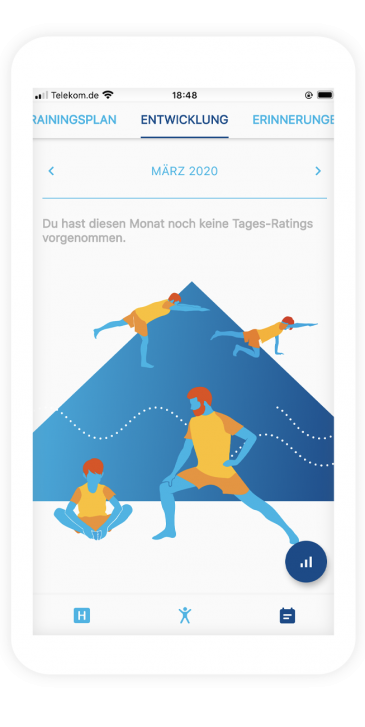
Für Menschen mit Hämophilie – einer erblichen Blutgerinnungsstörung – zählt Physiotherapie neben der Faktortherapie zu den wichtigsten Behandlungsmöglichkeiten. Mit der App HaemActive kann man hierzu spezielle Übungen mit Videoanleitungen durchführen. Für ein individuelles Trainingsprogramm können die Nutzer gemeinsam mit dem Therapeuten eigene Übungsvideos aufnehmen und Notizen zu Übungen hinzufügen. Der Nutzer kann Übungen, die er durchgeführt hat, täglich bewerten und so seine persönliche Entwicklung dokumentieren. Über einen persönlichen Trainingsplan kann man regelmäßige Übungen speichern, an die die App erinnert. Ein Physiofinder sowie verschiedene Serviceinformationen rund um die Gerinnungsstörung runden die App ab.

Die Herausforderung
Um die App in einem Schritt in Android und iOS auf effizienten und zeitsparenden Weg zu entwickeln, haben wir mit dem Kunden entschieden, HaemActive mit dem frisch erschienenen Cross-Plattform Framework Flutter zu erstellen. Jedoch bot das Software Development Kit von Google zu dem Zeitpunkt noch nicht alle zu erwartenden Möglichkeiten. So mussten zum Beispiel für das Design der Statistik oder auch die Webviews im Rahmen der vorhandenen Mittel alternative Darstellungen gefunden und umgesetzt werden.
Wie sind wir vorgegangen?
Entwickeln in Flutter ist effizient und zeitsparend, wenn man die Basics der vorhandenen Möglichkeiten ausschöpft. Und trotzdem mussten wir Kompromisse finden, um die genauen Vorstellungen des Kunden umsetzen zu können, wo das damals noch junge Flutter an seine Grenzen stieß.
Im Detail lag der Teufel: Inhalte im Webview, für den Servicebereich notwendig, ließen sich dem Grunde nach darstellen, die Navigation hin und zurück führte aber zu ungewünschten Seiteneffekten wie leeren Views. Die grafische Darstellung der Statistik wiederum konnte zunächst nicht nach dem geplanten Design umgesetzt werden. Kompromisse in der Gestaltung wollten wir mit dem Kunden aber trotzdem nicht eingehen.
Da Flutter auch die parallele Umsetzung einzelner Bereiche in nativer Programmierung ermöglicht, haben wir den Webview-Bug letztlich über zwei Plugins, getrennt für iOS und Android, gelöst. Für die Grafiken der Statistik haben unsere Entwickler eine eigene Lösung programmiert – für eine optimale Gestaltung der App. Das hat zwar etwas mehr Zeit gekostet, überzeugte jedoch im Ergebnis.

Behind the scenes – oder: Warum ich als Android Entwickler nun auch iOS Apps entwickeln kann
Als Android Developer war die Entwicklung meiner ersten Flutter-App eine Achterbahnfahrt. Zuerst war ich überrascht, wie einfach und schnell ich einen ersten Screen erstellen konnte, der gut aussah. Diese angenehme Überraschung verstärkte sich, als ich in der Lage war, mit nur ein paar Codezeilen eine Liste von Physiotherapieübungen zu erstellen – was in nativer Entwicklung für Android viel länger gedauert hätte.
Während des gesamten Entwicklungsprozesses bescherte mir Flutter immer wieder solch schöne Momente, zeigte aber auch seine herausfordernde Seite: Es ist ein ziemlich neues Framework, daher waren seine Fähigkeiten (noch) nicht gleichzusetzen mit denen nativer Technologien. Es gibt zahlreiche Plugins, die versuchen diese Lücke zu schließen, sie befanden sich jedoch in der Regel in einem frühen Entwicklungsstadium und waren nicht immer so zuverlässig, wie ich es mir erhofft hätte.
Mit etwas Geduld konnten wir diese Probleme jedoch überwinden. Am Ende hatten wir nicht nur eine funktionierende Android-App, sondern auch eine iOS-App, die in ihren Grundfunktionen benutzbar war, ohne zusätzliche Zeit dafür aufgewendet zu haben. Großartig!




