GapFish Design Sprint

Leistungen
Design Thinking
Technologien
Design Sprint
Kunde
GapFish GmbH
Jahr
2019 – 2020
Was war die Rolle von Karlmax im Projekt?
Karlmax hat GapFish in einem Kreativprozess zur Verbesserung der Kommunikation begleitet, um mehr und gesicherte Daten aus Umfragen zu sammeln.
Warum brauchen die Nutzer diese App?
Weil ich als Kunde von GapFish auf einen differenzierten Tester-Pool zurückgreifen und als Endnutzer gegen eine Vergütung an Umfragen teilnehmen kann.
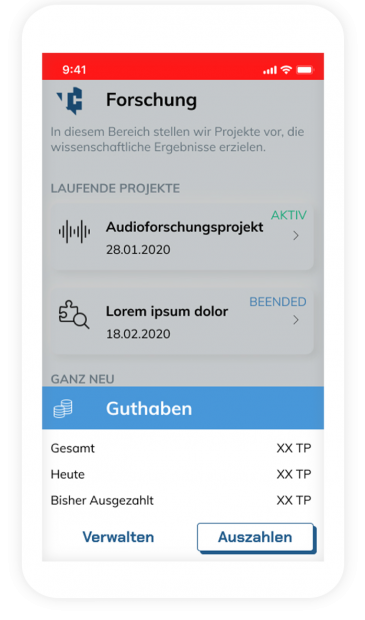
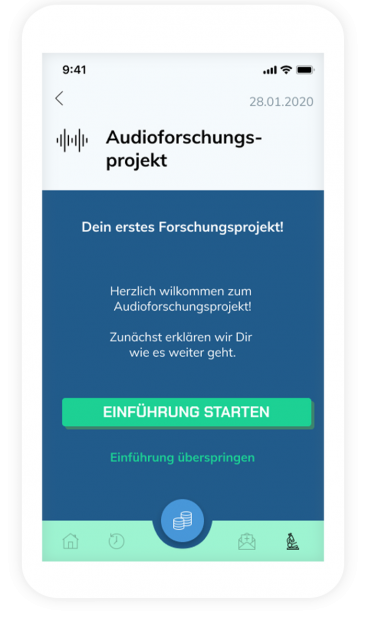
Was kann die App?
In der App oder im Browser können sich Nutzer ein Profil anlegen. Je detaillierter dieses Profil ist, desto passgenauere Umfragen werden ihnen dann zur Verfügung gestellt. Die Umfragen können beantwortet und verwaltet werden. So sind die Nutzer immer bestens über ihre aktuelle Vergütung informiert. Auch die Auszahlung kann über die App erfolgen. Zudem können Umfragen auch geteilt und damit noch ein Bonus verdient werden.
Die Marktforschungsdaten werden dann gesammelt und für den Kunden aufbereitet. Für eine passive Datenerhebung könnten verschiedene SDKs integriert werden, um z.B. auch auf Daten der Geo-Location oder Audio-Erkennung zurückzugreifen.


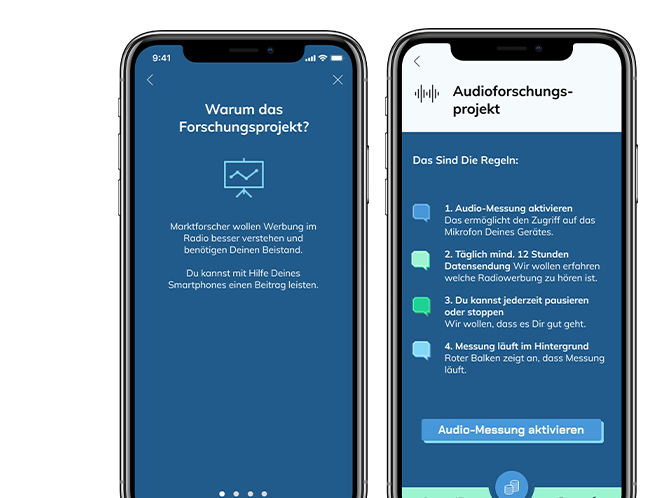
Die Herausforderung
8 Stakeholder, 3 Workshop-Tage, 1 Ziel: Umfrageteilnehmern den Nutzen des neuen Trackings im Panel näher bringen und möglichst viele motivieren, die benötigten Permissions zu geben.
Es galt also einen Gestaltungsansatz für den User Flow zu finden. Wann wird welche Berechtigung gebraucht? Welche Informationen sollte der Nutzer darüber erhalten? Wie stellt man die kontinuierliche Datenerfassung sicher? Woran verknüpft man die Vergütung in diesen Prozess?
Wie sind wir vorgegangen?
Um die Fragestellungen zu bearbeiten und eine Lösung zu entwerfen, die den Anforderungen aller Stakeholder entspricht, haben wir einen 3-tägigen Design Sprint absolviert.
Tag 1 nutzten wir, um die Problemstellung kennenzulernen. Gemeinsam mit dem Kunden haben wir sie hinterfragt, sortierten die offenen Punkte und Aufgaben, immer mit dem Fokus, den Pain Point zu finden, den wir am besten bearbeiten können.
Tag 2 stand ganz im Zeichen der Kreativität. Die Beteiligten fanden Inspiration in den Lightning Demos, generierten eigene Ansätze und trugen alle guten Ideen zusammen. Jeder entwarf eine Solution Sketch – die Skizze einer möglichen Lösung – die danach vorgestellt und mit der Zielstellung abgeglichen wurde. Nach der finalen Entscheidung für einen Lösungsweg hat das Team die Umsetzung für alle Schritte des gemeinsam definierten Story Boards in Angriff genommen.
Am Tag 3 stellte das Team den Prototypen zusammen und stimmte das Test-Skript darauf ab. Wir haben das Test-Setup, bestehend aus Prototypen, Kamera und Protokoll, aufgebaut und führten die einzelnen Testings mit den externen Testern durch. Anschließend rekapitulierten wir die Testergebnisse und hielten Action Items, Problem Backlog sowie einen Parkplatz für weitere Ideen fest.

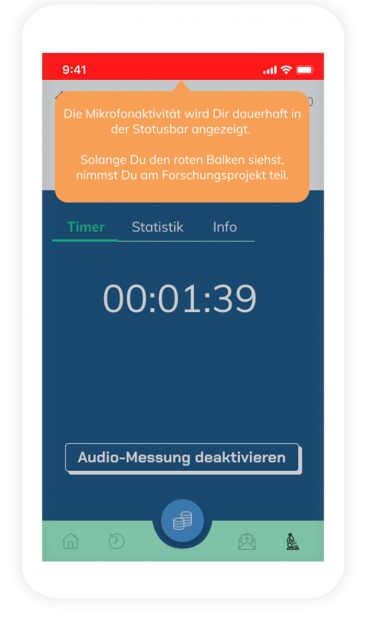
Behind the scenes – oder: wie ich einen kleinen Timer wertschätzen lernte
Einen vollen Design Sprint vom SprintBrief bis zum Prototypen-Test in drei Tagen zu durchlaufen, war sehr sportlich geplant. Unser bester Freund und zeitglich größter Feind war der Timer – gnadenlos lief die Zeit ab und Entscheidungen standen an. Unermüdlich erinnerte er uns, dass die vorhandene Zeit begrenzt ist; aber zeigte uns auch wie viel man in nur einer Minute schaffen kann.
Drei Tage fokussiert an einer Thematik arbeiten und die Idee reifen sehen, war ein sehr produktives und motivierendes Gefühl. Mit jeder absolvierten Aufgabe wurde der nächste Schritt deutlicher und ein roter Faden zeichnete sich Richtung Zielstellung ab.
Die kurze Zeit zwang uns Unwichtigeres beiseite zu schieben, um aus einem Meer von Unkonkretem etwas Greifbares und Testbares zu entwickeln – etwas, was nicht perfekt, aber reich an fundierten Erkenntnissen ist – die Basis für ein gutes, bedienfreundliches und nutzerzentriertes Produkt.




