Carhartt Radio

Leistungen
Entwicklung
Technologien
Android, Streaming, Material Design
Kunde
A Color Bright, Carhartt Work in Progress
Jahr
2014 – 2019
Was war die Rolle von Karlmax im Projekt?
Unsere Aufgabe war die Umsetzung einer Android-Portierung nach der Vorlage der iOS-Version. Das Design und Projektmanagement hat unser Partner a color bright übernommen.
Warum brauchen die Nutzer diese App?
Weil sie so Zugang zu exklusiven Radiosendungen von starken Künstlern haben.
Was kann die App?
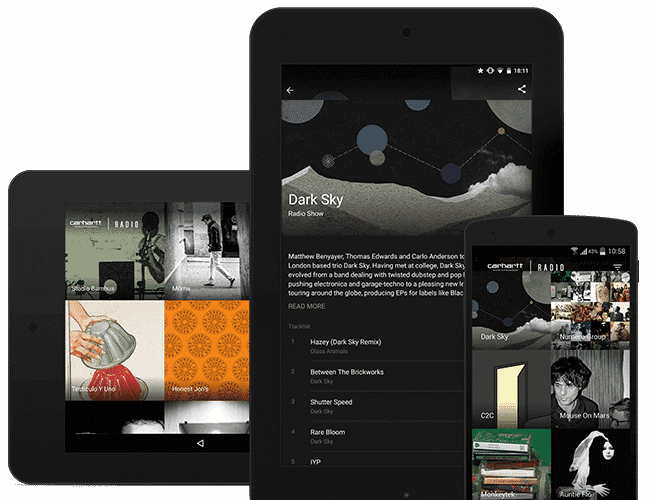
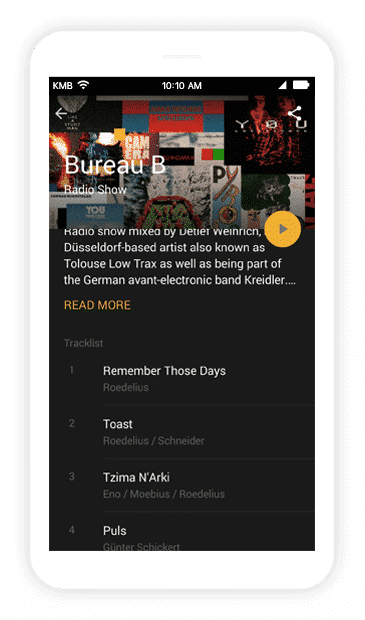
Carhartt Radio ist eine App, die ein Archiv von Radiosendungen kostenlos zum Durchstöbern und Anhören anbietet. Mit dem Genre-Filter können die Nutzer Musik und Informationen von Künstlern oder Labels entdecken, die es so nur in dieser App gibt. In der umfangreichen Detailansicht zur Sendung geht es (meist in Form eines Interviews) um Hintergrundgeschichten, musikalische Vorbilder, Produktionsanekdoten und spezielle Fragen an die Künstler.

Die Herausforderung
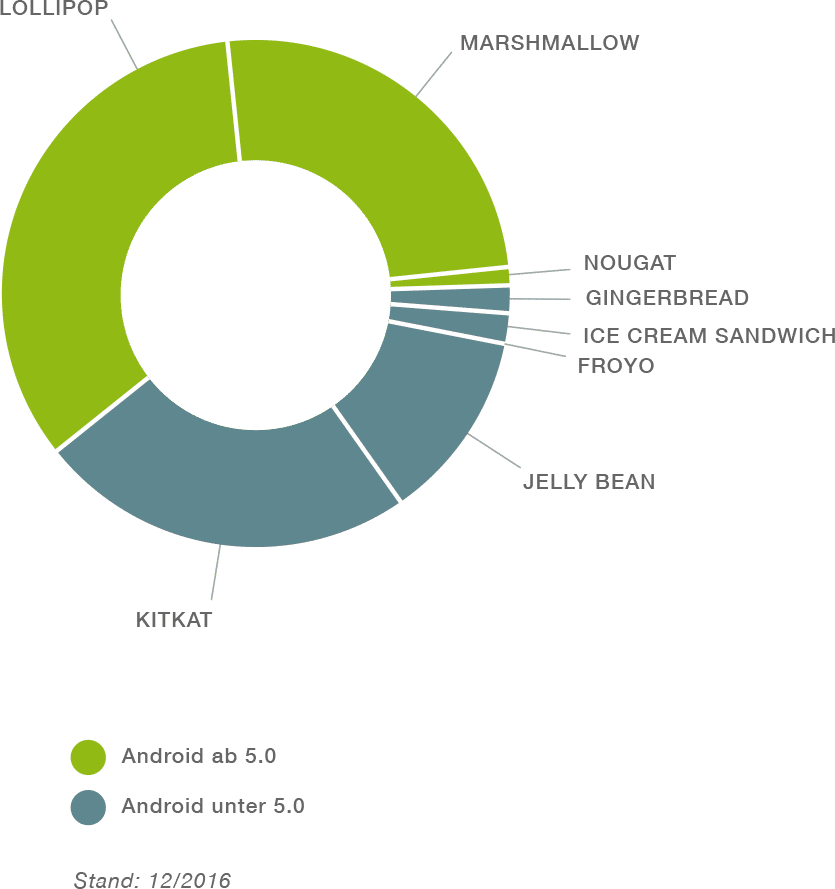
Mit den neuen Material Design Guidelines von Google wurden für die Android Versionen ab 5.0 (alias Lollipop) neue Maßstäbe gesetzt: sanfte Animationen, klare Strukturen auf dem Bildschirm und visuelles Feedback für die User, für alle Interaktionen.
Doch wir stießen auf ein für Android bekanntes Thema: Die Smartphone- und Tablet Modelle am Markt hinkten in den Möglichkeiten noch hinterher, sodass wir nach einer Lösung für alle älteren Geräte suchen mussten.
Wie sind wir vorgegangen?
Als erstes bauten wir eine funktionale Version, das bedeutete: Das Design der App fehlte so vollständig wie möglich. Dann haben wir angefangen, die aktuellste Generation von Geräten zu unterstützen und passten das Aussehen der App Schritt für Schritt an. Der letzte Abschnitt bestand in der Übertragung auf ältere Devices. Große Teile der Funktionalität lieferten die Google-Support-Tools gleich mit. Doch an einzelnen Effekten wie dem Parallax-Scrolling oder dem „nahtlosen“ Übergang zwischen Listen- und Detailansicht haben wir länger gearbeitet.
Besonders hervorzuheben ist noch die gute Zusammenarbeit mit unseren Partnern von A Color Bright in Kreuzberg. Ihnen gebührt unser voller Respekt, dafür dass sie als Designer die funktionalen Prototypen ausgehalten haben. Auch sagen wir danke für die interaktiven Sessions, in denen wir der App gemeinsam den letzten Schliff gegeben haben.

Behind the scenes – oder: Wie Man alten Androids die neuesten Features beibringt
Die Parallax-Animation auf der Detailseite hat uns durch den ganzen Prozess begleitet und auch durchaus Kopfschmerzen bereitet, damit sich der Übergang weich und passend anfühlte. Die zu dem Zeitpunkt aktuelle Version renderte alles mit Systemkomponenten berechenbar und wirklich schön anzusehen. Doch die entsprechende Schnittstelle existierte nicht auf den älteren Versionen und verlangte nach einer Implementierung von Hand. Als Entwickler dachte ich immer wieder, endlich alle möglichen Fehlerquellen gefunden zu haben, da stand unser Tester schon mit der nächsten visuellen Unartigkeit am Tisch – die Verschiebung der Elemente zu schnell, zu langsam und bei einer ganz schnellen Geste sogar ganz weg vom Screen. Da capo!




